| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 배열
- 파이썬
- 자바스크립트
- Doitvue.js입문
- dp
- Level2
- typescript
- react
- Medium
- 동적계획법
- python
- web
- Level3
- VUE
- CS
- 프로그래머스
- Level1
- OS
- 카카오
- sql
- LeetCode
- 백준
- C++
- javascript
- 프로그래밍
- 고득점Kit
- 리액트
- 리트코드
- 웹프로그래밍
- 코테연습
- Today
- Total
django model.py를 이용한 hello world 본문
1일차에 했었던 hello world의 업그레이드 버전
본격적으로 MVT 패턴에 들어갔던 수업
model.py에서 class를 생성해서 admin.py 에서 admin site 에 등록한 다음
class에 데이터를 추가해서 추가한 데이터를 view.py 에서 받은 후 template에 뿌려줄 거임

우선 가상환경 생성 > 장고 설치 > 프로젝트 생성 > 앱 생성
내용 참고 :
https://alreadyusedadress.tistory.com/23?category=1042447
멋사 1일차 django 환경설정 및 hello world
1. vs code 2. python 3. git 4. django 설치 원래 사진도 넣고 syntaxhighlighter도 쓰고 자세하게 쓰려고 했는데 2시간 쓰던 거 날아가서 간략하게 씀 설치 때는 별 유의 사항은 없고 python의 경우 아래 처럼..
alreadyusedadress.tistory.com
차이가 있다면 app 안에 urls.py 파일을 따로 만들어서 project urls.py 에서 include 해준다.
처음에 이렇게 해놓으면 나중에 이해가 쉽다고 했다.
1) app 안에 urls.py 파일을 만들어서 아래와 같이 라이브러리 import

2) project 안에 urls.py 파일로 가서 만든 urls.py 파일을 include 해준다. (include 라이브러리 import 해줘야 됨)

이제부터 새로운 내용
1. model .py 에 sayHello class를 만들어준다 .
class 하나당 DB table 이라고 생각하면 됨
장고는 내부에 제공하는 디비를 파이썬 코드로 관리 할 수 있도록 해줌

sayHello 라는 테이블을 만들고
message라는 문자열 컬럼을 추가하고 max length 를 200자로 설정
2. admin.py 에 SayHello import 하고 admin site 에 등록한다.
admin site 에서 만든 클래스 관리할 수 있음

3. makemigration
터미널 창에
python manage.py makemigrate
model.py 는 파이선 코드로 되어 있기 때문에 db가 읽을 수 없음
db가 읽을 수 있도록 변환 시켜주는 작업이라고 생각하면 됨

4. migrate
변환한 파일로 진짜 migrate 해주는 작업이라고 생각하면 됨
터미널 창에 python manage.py migrate
5. superuser 생성
admin 사이트 로그인할 superuser 계정 생성
터미널에 python mange.py createsuperuser
username, email, password 입력

6. admin site 접속
python manage.py runserver 로 서버 실행 시키고
주소창에서 서버 주소 뒤에 /admin

superuser 계정 만든대로 입력해서 로그인
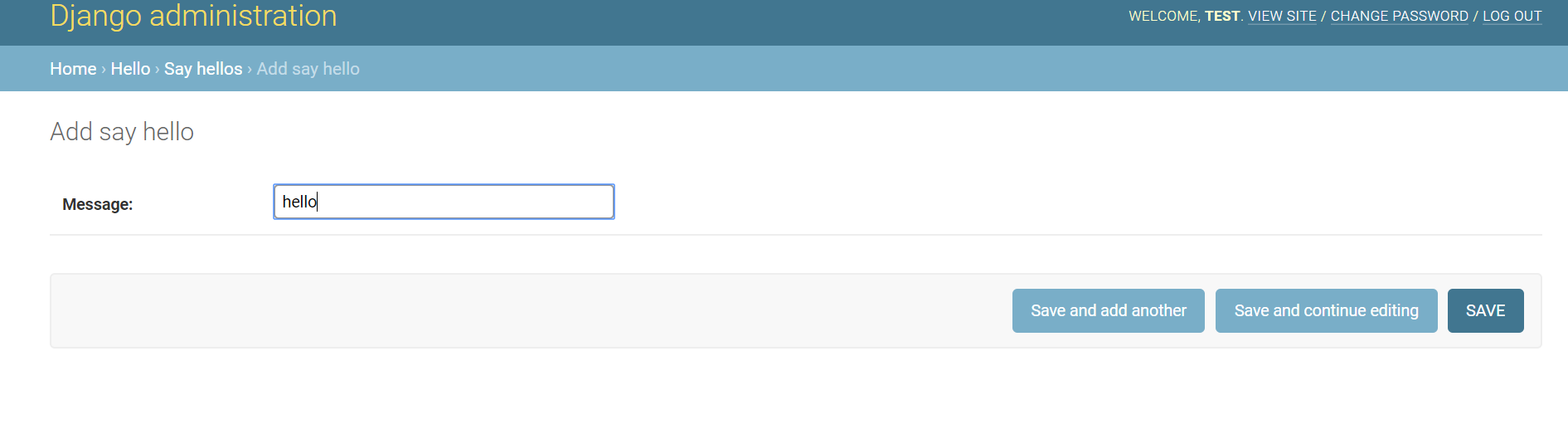
6. SayHello 클래스에 데이터 추가
add 버튼 클릭 후 쓰고 싶은 대로 입력하고 save



총 3개의 object를 SayHello 클래스에 추가했다.
이제 veiws.py에서 SayHello 클래스를 import 한 후 모든 데이터를 받아와서 home.html로 보낼 거임
7. views.py에서 SayHello class import
모든 objects 가져와서 greeting이라는 변수에 담고 딕셔너리 형식으로 templates으로 보내줌

8. home.html 에서 받은 데이터 표시
{%%} 는 함수 쓸때
{{}}는 변수 값 쓸때
greeting에서 데이터가 끝날 때 까지 message를 가져와서 <li></li> 태그 안에 넣어서 보여줌

결과물 :

'Web > Django' 카테고리의 다른 글
| django templates 언어 (0) | 2019.05.16 |
|---|---|
| django MTV 패턴 (0) | 2019.03.27 |
| django 개괄적 이해 (0) | 2019.03.27 |
| django 환경설정 및 hello world (0) | 2019.03.25 |

