| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 리액트
- react
- CS
- 웹프로그래밍
- python
- javascript
- 고득점Kit
- Level1
- 백준
- Doitvue.js입문
- OS
- Level2
- 프로그래머스
- 코테연습
- Level3
- 동적계획법
- typescript
- C++
- VUE
- 자바스크립트
- LeetCode
- dp
- sql
- 프로그래밍
- Medium
- 카카오
- 리트코드
- 파이썬
- web
- 배열
- Today
- Total
django 환경설정 및 hello world 본문
1. vs code
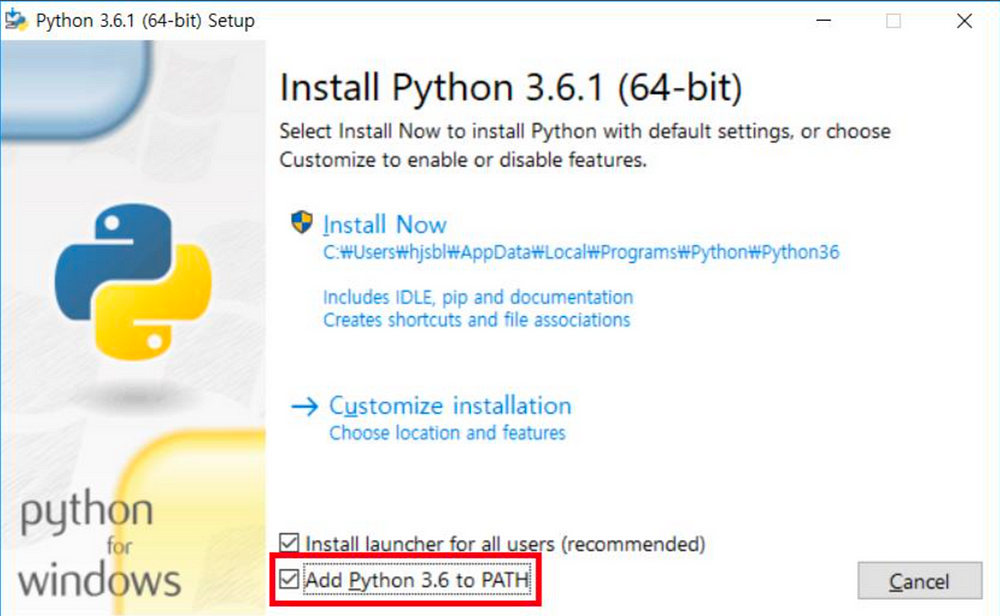
2. python
3. git
4. django
설치
원래 사진도 넣고 syntaxhighlighter도 쓰고 자세하게 쓰려고 했는데 2시간 쓰던 거 날아가서 간략하게 씀
설치 때는 별 유의 사항은 없고 python의 경우 아래 처럼 체크
환경 변수 설정 하는 거라고 함

1) 가상환경 생성
work space 로 쓸 폴더 하나 만들고 오른쪽 클릭 > git bash here
code . 으로 vs code 실행
터미널 뜨우기는 ctrl+shift+`
python -m venv [venv_name] -> 가상환경 생성
source [venv_name]/scripts/activate ->가상 환경 활성화
터미널에 ([project_name)으로 뜨면 성공
deactivate ->가상환경 종료
2) 가상환경에 Django 설치
가상환경이 활성화된 상태에서 설치
pip install django -> django 설치
python -m pip install --upgrade pip -> 업그레이드 하라고 나올 경우 입력
3) Django 프로젝트 생성하기
가상서버 사용 가능해짐
django-admin startproject [project_name] -> 프로젝트 생성
python manage.py runserver -> 서버 동작
ctrl+c -> 서버 종료
4) hello world 띄워보기
- app 만들기
프로젝트 구성 단위 라고 함
manage.py가 있는 디렉토리에 생성하는 게 이상적임
프로젝트 디렉토리로 이동
cd [project_name]
python manage.py startapp [app_name] ->app 생성
[venv_name] > [project_name]
[app_name]
으로 왼쪽 패널에서 확인할 수 있음
- 페이지 만들기
(1) project에 app의 존재 알리기
settings.py 파일 수정
INSTALLED_APPS = [
'[app_name].apps.[app_name]Config' -> project에 app 등록 app명.apps.App명(첫글자는 대문자) Config
]
(2) template 폴더 생성하기
유저가 보는 화면 html 파일이 들어가는 곳
cd [app_name] // app폴더로 이동
mkdir templates // templates 폴더 생성
cd templates
cat>[html_file_name].html // templates 폴더 안에 html 파일 생성
(3) 웹 기능 구현하기 : views.py에 함수 만들기
request가 들어오면 만든 html 파일을 보여주는 함수
def home(request):
return render(request,'[[html_file_name].html);
(4) URL 요청을 views에 연결하기 : urls.py
* path는 3가지 인수를 받는다
(route,views안에 정의된 함수, name)
route: 도메인 뒤에 붙는 url
views안에 정의된 함수:내가 연결하고 싶은 views 안에 정의된 함수
name:path의 이름, django 프로젝트 어디에서든 이 이름으로 호출 할 수 있음. 가능한 함수이름과 path의 name을 일치 시켜 주는 게 좋다.
=
요약 정리
1. 프로젝트 생성
2. app 생성
3. project에 app 연결 (setting.py 수정)
4. app> templates 폴더 생성 > html 파일
5. views.py 수정
6. url.py에서 view 파일 import 및 연결
'Web > Django' 카테고리의 다른 글
| django templates 언어 (0) | 2019.05.16 |
|---|---|
| django model.py를 이용한 hello world (0) | 2019.05.03 |
| django MTV 패턴 (0) | 2019.03.27 |
| django 개괄적 이해 (0) | 2019.03.27 |


