반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- sql
- Doitvue.js입문
- react
- 웹프로그래밍
- 백준
- OS
- LeetCode
- 고득점Kit
- 배열
- web
- CS
- Level1
- typescript
- Level3
- 동적계획법
- 카카오
- 코테연습
- 파이썬
- 리액트
- 리트코드
- 프로그래머스
- VUE
- Level2
- 자바스크립트
- C++
- javascript
- Medium
- dp
- 프로그래밍
- python
Archives
- Today
- Total
background-image 어둡게 만들기 본문
반응형
반응형
background-image 위에 div를 한겹 올려준다는 느낌으로 코딩하면 된다.
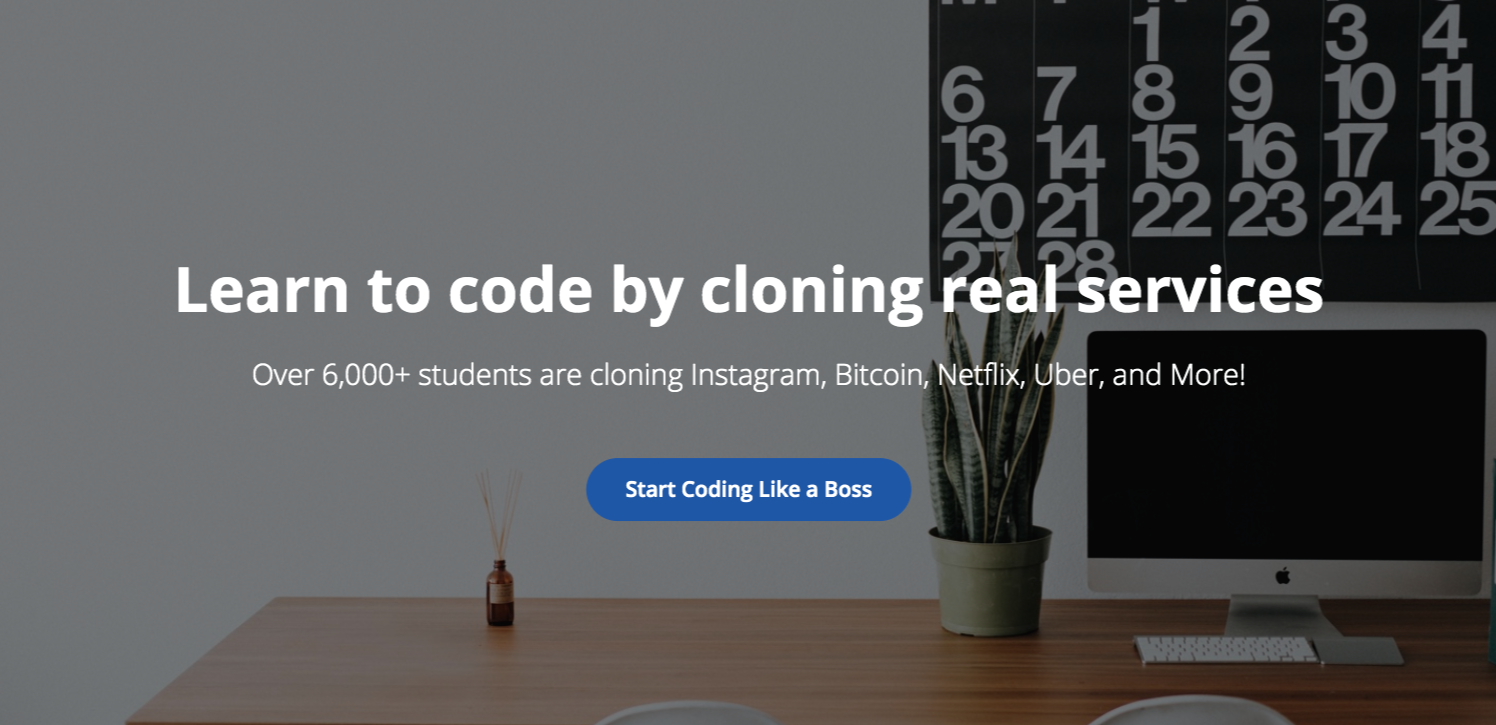
예시) https://academy.nomadcoders.co/

background-image 원본은 이렇게 밝다.

css의 z-index와 html의 div를 이용해 이미지를 어둡게 만들 수 있다.
<section>
<div class="bg"></div>
<h1>Learn to code by cloning real services</h1>
<p>Over 6,000+ students are cloning Instagram, Bitcoin, Netflix, Uber, and More!</p>
<a href="#" class="btn">Start Coding Like a Boss</a>
</section>.bg{
background-color:rgba(0, 0, 0, 0.5); /*살짝 투명한 검정으로 배경색*/
width:100%;
height:550px;
position: absolute; /*다른 요소들 위로 겹쳐질 수 있게함*/
top:60px;
}
section{
background-image: url(bg.jpeg);
background-size:cover;
display:block;
width:100%;
height:400px;
color:#ffffff;
text-align: center;
padding-top:150px;
}
section h1{
font-size: 2.5em;}
section p{
margin-bottom: 30px;
}
section h1,p,a{
position: relative;
z-index:1000; /*맨 앞으로 나오도록 함*/
}
포인트는 position이다.
z-index는 position이 지정된 요소에서만 먹힌다.
반응형
'Web > CSS' 카테고리의 다른 글
| inline Navigation 만들기 (한 줄 메뉴) (0) | 2019.04.02 |
|---|
Comments

