반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 코테연습
- 웹프로그래밍
- 백준
- LeetCode
- Level1
- VUE
- typescript
- python
- javascript
- dp
- 프로그래밍
- sql
- 리액트
- 파이썬
- Medium
- CS
- 고득점Kit
- 자바스크립트
- 카카오
- Level3
- 리트코드
- OS
- 배열
- C++
- react
- Level2
- Doitvue.js입문
- web
- 프로그래머스
- 동적계획법
Archives
- Today
- Total
inline Navigation 만들기 (한 줄 메뉴) 본문
반응형
어느 사이트든 흔히 볼 수 있는 구성이지만 , css 초심자들이 많이 헤매는 부분이기도 하다.
한번 알아놓으면 써먹기 좋다.
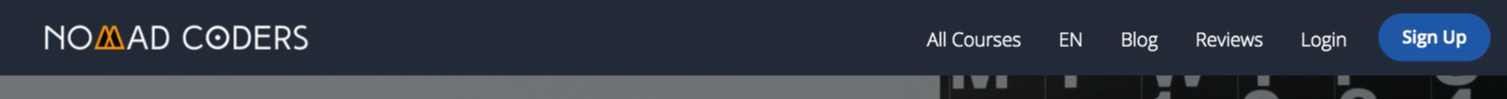
예시) https://academy.nomadcoders.co/

이대로 똑같이 html과 css로 만들어보면 코드는 아래와 같다.
<header>
<nav>
<a href="#"><img src="https://process.fs.teachablecdn.com/ADNupMnWyR7kCWRvm76Laz/resize=height:60/https://www.filepicker.io/api/file/1AkVwtMaRXC1tzK3EaYH"/></a>
<ul>
<li><a href="#">All Courses</a></li>
<li><a href="#">EN</a></li>
<li><a href="#">Reviews</a></li>
<li><a href="#">login</a></li>
<li><a href="#" class="btn">Sign up</a></li>
</ul>
</nav>
</header>*{
padding:0px;
margin:0px;
}
a{
text-decoration: none;
color:#ffffff;
}
.btn{
background-color: #2359a5;
border-radius:30px;
padding:7px 20px;
}
img{
float:left;
width:200px;
margin-left:20px;
margin-top:5px;
}
nav{
background-color:#232a37;
height:50px;
padding:5px;
display:block;
width:100%;
}
nav ul{
float:right;
margin-top:10px;
}
nav li{
display:inline-block;
padding:0px 10px;
}
핵심은
1.로고와 메뉴를 분리해서 쓴다.
2.메뉴는 list 태그를 이용해서 코딩 후 inline-block으로 한줄로 맞춘다.
3. float를 이용해서 좌우 끝에 위치 시켜준다
그 후로는 margin을 적당히 활용해서 맞추면 된다
반응형
'Web > CSS' 카테고리의 다른 글
| background-image 어둡게 만들기 (0) | 2019.04.02 |
|---|
Comments

