Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 프로그래밍
- javascript
- typescript
- C++
- OS
- Level1
- Doitvue.js입문
- 배열
- 백준
- 고득점Kit
- LeetCode
- python
- 웹프로그래밍
- 동적계획법
- VUE
- 리트코드
- Medium
- 리액트
- 카카오
- 코테연습
- Level3
- 프로그래머스
- Level2
- web
- 자바스크립트
- sql
- 파이썬
- dp
- CS
- react
Archives
- Today
- Total
[react] Props&State ① - Props 본문
반응형
-
Props?
- 각 컴포넌트에 데이터를 key와 value 값으로 전달해주는 기능
- Read Only
-
컴포넌트 만들고 props로 값 받아서 출력하기
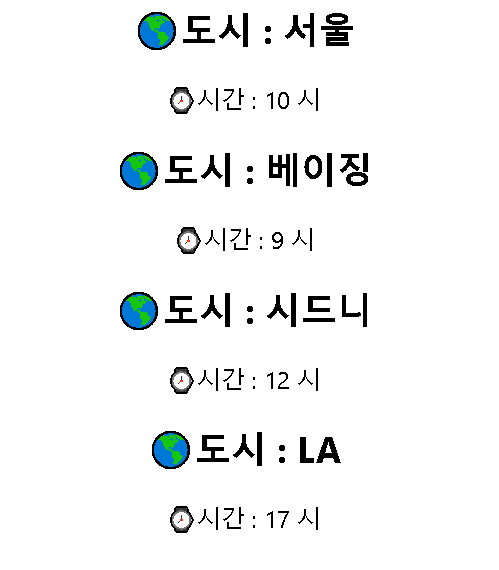
function WorldClock(props){ return( <div className= "WorldClock"> <h2>🌎도시 : {props.city}</h2> <p>⌚시간 : {props.time} 시 </p> </div> ) } function App() { return ( //이전 글과 내용 같음 <WorldClock city={'서울'} time= {10}/> <WorldClock city={'베이징'} time= {9}/> <WorldClock city={'시드니'} time= {12}/> <WorldClock city={'LA'} time= {17}/> )

반응형
'Web > React' 카테고리의 다른 글
| [react] Props&State ③ - State (동적 타이머 만들기) (0) | 2020.04.12 |
|---|---|
| [react] Props&State ② - List&Key (0) | 2020.04.12 |
| [react] react 시작하기 ② - JSX (0) | 2020.04.12 |
| [react] react 시작하기 ① - 개요와 환경설정 (0) | 2020.04.12 |
| [react] react를 위한 js ④ - Promise, Async - Await (0) | 2020.04.12 |
Comments


