| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 동적계획법
- 리트코드
- LeetCode
- Level3
- 프로그래밍
- dp
- typescript
- CS
- 웹프로그래밍
- Medium
- VUE
- python
- web
- 자바스크립트
- 백준
- sql
- 고득점Kit
- 파이썬
- 코테연습
- Level2
- 카카오
- Level1
- Doitvue.js입문
- react
- OS
- javascript
- 배열
- C++
- 리액트
- 프로그래머스
- Today
- Total
[Vue] Vue 인스턴스, 라이프 사이클 본문
Do it! Vue.js 입문을 읽고 정리한 내용입니다.
뷰 인스턴스
뷰로 화면을 개발하기 위해 필수로 생성해야하는 기본 단위
뷰 인스턴스 생성
<!DOCTYPE html>
<html lang="en">
<head>
<title>Vue Sample</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
});
</script>
</body>
</html>Vue 생성자를 이용하여 인스턴스를 생성한다.
아래와 같은 미리 정의되어 있는 속성을 사용할 수 있다.
뷰 인스턴스 옵션 속성
- el : 뷰로 만든 화면이 그려지는 시작점
- data : 전달할 데이터
- template : 화면에 표시할 HTML, CSS 등의 마크업 요소를 정의하는 속성
- method : 화면 로직 제어와 관계된 메서드를 정의하는 속성, 화면의 전반적인 이벤트와 화면 동작과 관련된 로직을 추가할 수 있다.
- created : 뷰 인스턴스가 생성되자마자 실행할 로직을 정의할 수 있는 속성.
뷰 인스턴스 유효 범위
뷰 인스턴스를 생성하면 HTML의 특정 범위 안에서만 옵션 속성들이 적용되어 나타나며 이를 인스턴스의 유효 범위라고 한다.
new Vue()로 인스턴스를 생성한 후 화면에 인스턴스 옵션 속성을 적용하는 과정은 다음과 같다.
- 뷰 라이브러리 파일 로딩
- 인스턴스 객체 생성 (옵션 속성 포함)
- 특정 화면 요소(dom)에 인스턴스를 붙임
- 인스턴스 내용이 화면 요소에 적용되어 값이 치환된다.
- 변환된 화면 요소를 사용자가 최종 확인
즉 el 속성으로 지정한 태그 내부의 요소들로 인스턴스의 유효 범위가 제한된다.
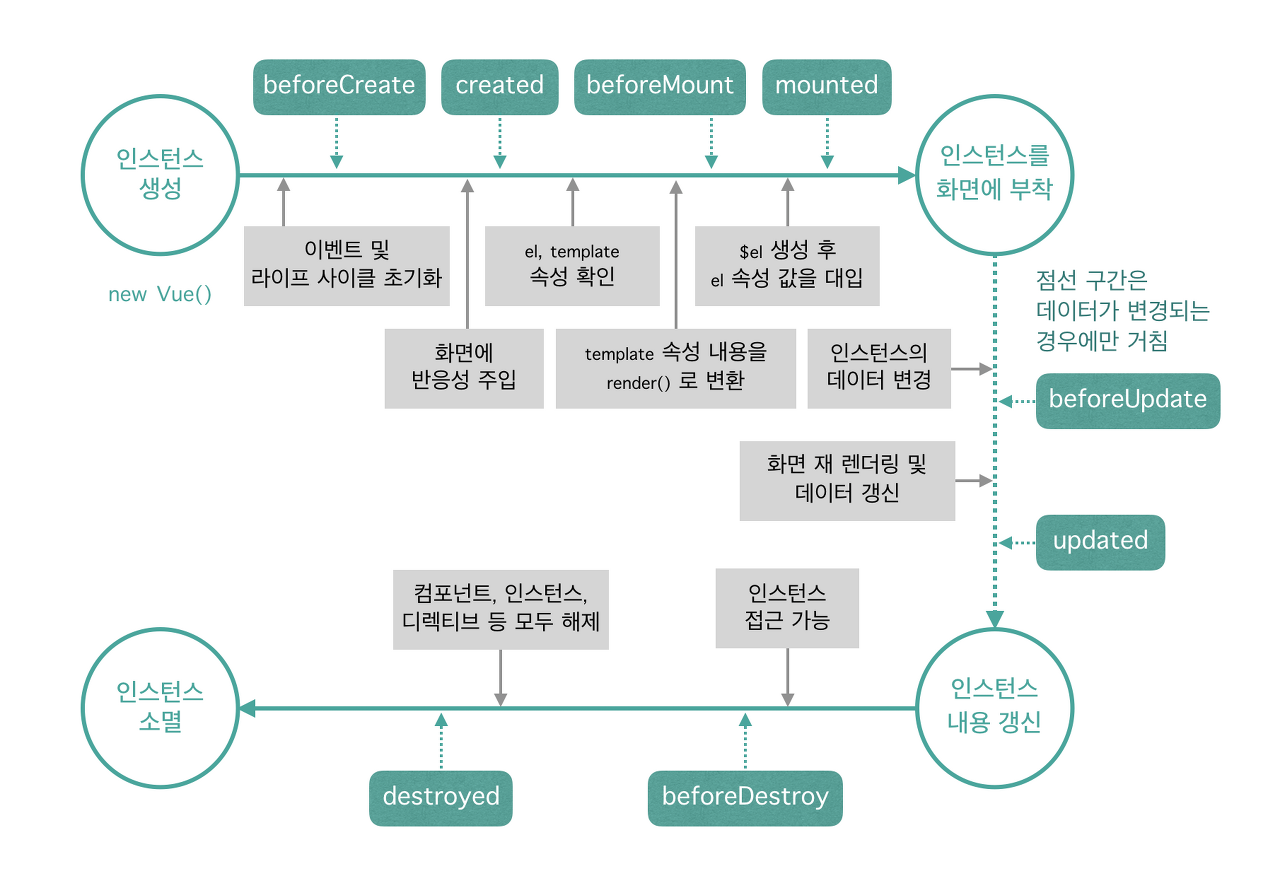
뷰 인스턴스 라이프사이클
created 처럼 인스턴스의 상태에 따라 호출할 수 있는 속성들을 라이프사이클이라고 하며 각 라이프 사이클에서 실행되는 커스텀 로직을 라이프 사이클 훅이라고 한다.

라이프 사이클 단계를 크게 나누면 인스턴스의 생성, 생성된 인턴스를 화면에 부착, 화면에 부착된 인스턴스의 내용이 갱신, 인스턴스가 제거되는 소멸의 4단계로 이루어진다.
부착 => 갱신 구간은 데이터가 변경되는 경우에만 거치며 각 단계 사이에 라이프 사이클 속성이 실행된다.
라이프 사이클 속성은 created, beforeCreate,beforeMount 등 총 8개가 있다.
beforeCreate
인스턴스가 생성되고 나서 가장 처음으로 실행되는 라이프 사이클 단계
data, method가 아직 인스턴스에 정의되어 있지 않고 돔과 같은 화면 요소에도 접근할 수 없다.
created
data, method 속성이 정의되었기 때문에 this.data 또는 this.fetchData()와 같은 로직들을 이용하여 data 속성과 methods 속성에 정의된 값에 접근하여 로직을 실행할 수 있다.
아직 화면에 부착 전이기 때문에 template 속성에 정의된 돔 요소로 접근할 수 없다.
data, method 속성에 접근할 수 있는 가장 첫 라이프 사이클 단계이자 컴포넌트가 생성되고 나서 실행되는 단계이기 때문에 서버에 데이터를 요청하여 받아오는 로직을 수행하기 좋다.
beforeMount
template 속성에 지정한 마크업 속성을 render() 함수로 변환한 후 el 속성에 지정한 돔에 인스턴스를 부착하기 전에 호출되는 단계. render() 함수가 호출되기 직전의 로직을 추가하기 좋다.
mounted
el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 호출되는 단계
template 속성에 돔에 접근할 수 있어 화면 요소를 제어하는 로직을 수행할 수 있지만 돔에 인스턴스가 부착되자마자 바로 호출되기 때문에 하위 컴포넌트나 외부 라이브러리에 의해 추가된 화면 오소들이 최종 HTML 코드로 변환되는 시점과 다를 수 있다.
이 경우 $nextTick() API를 활용하여 HTML 코드로 최종 파싱될 때까지 기다린 후 돔 제어 로직을 추가할 수 있다.
beforeUpdate
el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 화면에 치환된다.
치환된 값은 뷰의 반응성을 제공하기 위해 $watch 속성으로 감시한다. 이를 데이터 관찰이라고 한다.
또한 관찰하고 있던 데이터가 변경되면 가상 돔으로 화면을 다시 그리기 전에 호출되는 단계이며 변경 예정인 새 데이터에 접근할 수 있어 변경 예정 데이터의 값과 관련된 로직을 미리 넣을 수 있다.
여기에 값을 변경하는 로직을 넣더라도 화면이 다시 그려지지는 않는다.
updated
데이터가 변경되고 나서 가상 돔으로 다시 화면을 그리고 나면 실행되는 단계.
데이터 변경으로 인한 화면 요소 변경까지 완료된 시점이므로, 데이터 변경 후 화면 요소제어와 관련된 로직을 추가하기 좋은 단계이다.
이 단계에서 데이터 값을 변경하면 무한 루프에 빠질 수 있기 때문에 값을 변경하려면 computed, watch와 같은 속성을 사용한다.
따라서 데이터 값을 갱신하는 로직은 가급적이면 beforeUpdate에 추가하고, updated에서는 변경 데이터의 돔에 관련된 로직을 추가하는 것이 좋다.
beforeDestory
뷰 인스턴스가 파괴되기 직전에 호출되는 단계이다. 이 단게에서는 아직 인스턴스에 접근할 수 있다. 따라서 뷰 인스턴스의 데이터를 삭제하기 좋은 단계이다.
destoryed
뷰 인스턴스가 파괴되고 나서 호출되는 단계이다.
뷰 인스턴스에 정의한 모든 속성이 제거되고 하위에 선언한 인스턴스들 또한 모두 파괴된다.
'Web > Vue' 카테고리의 다른 글
| [Vue] 뷰 라우터 (Router, Nested Router, Named View) (0) | 2022.07.12 |
|---|---|
| [Vue] 뷰 컴포넌트 (props, emit, eventBus) (0) | 2022.07.07 |
| [Vue] Vue.js란 (0) | 2022.07.07 |
| [vue] 뷰.js에서 타입스크립트 사용하기 (0) | 2022.06.28 |
| [vue] Vue.js tutorial (0) | 2022.06.28 |
